IPv4
От 0.57$ за 1 шт. 37 стран на выбор, срок аренды от 7 дней.
IPv4
От 0.57$ за 1 шт. 37 стран на выбор, срок аренды от 7 дней.
IPv4
От 0.57$ за 1 шт. 37 стран на выбор, срок аренды от 7 дней.
IPv6
От 0.06$ за 1 шт. 14 стран на выбор, срок аренды от 7 дней.
ISP
От 0.80$ за 1 шт. 23 стран на выбор, срок аренды от 7 дней.
Mobile
От 14$ за 1 шт. 19 стран на выбор, срок аренды от 2 дней.
Resident
От 0.70$ за 1 GB. 200+ стран на выбор, срок аренды от 30 дней.
Прокси по целям:
Прокси по целям:
Инструменты:

Веб-скрапинг, автоматизированное тестирование, мониторинг изменений и управление браузером требуют использования специализированного программного обеспечения, выбор которого усложняется большим количеством решений с похожим функционалом. Однако при работе с JavaScript-зависимыми сайтами, выбор чаще всего сводится к двум решениям — Selenium vs Puppeteer. Они различаются по архитектуре, способу взаимодействия с браузером, гибкости настроек и уровню производительности.
В этом обзоре сравнительный анализ основан на ключевых параметрах, которые являются определяющими при выборе инструмента.
Это фреймворк, изначально разработанный в 2004 году для автоматизированного тестирования веб-приложений. Со временем его функциональность значительно расширилась, и сегодня он применяется в задачах веб-скрапинга, мониторинга, автоматизации пользовательских сценариев и других взаимодействий с веб-интерфейсами.
Поддерживает множество языков программирования, обладает кроссплатформенностью и кроссбраузерной совместимостью, что делает его самым гибким решением в области автоматизации.
Отличительной особенностью Selenium является модульная архитектура. В ее состав входят:

Несмотря на широкие возможности, платформа имеет ряд ограничений. Основной из них — техническая сложность первичной настройки и высокий порог входа: эффективная работа с библиотекой требует навыков программирования, а также понимания архитектуры браузеров и принципов сетевого взаимодействия.
Что такое Puppeteer? Это библиотека с открытым исходным кодом от компании Google, разработанная для автоматизации браузера Chrome и других, основанных на движке Chromium. В своей работе она использует протокол DevTools, обеспечивающий низкоуровневое взаимодействие с браузером и высокую производительность в таких сценариях, как: автоматизация рутинных задач, сбор информации с динамических сайтов, тестирование веб-приложений, мониторинг изменений, перехват трафика и взаимодействие с сетевыми интерфейсами.
Поддерживает два основных режима работы:
Non-headless — использование графического интерфейса. Полезно для UI/UX-тестирования и отладки.
Headless или режим без интерфейса — за счет отключения визуальной составляющей освобождает дополнительные ресурсы системы и позволяет запускать ресурсоемкие скрипты.
В отличие от Selenium, эта библиотека подходит исключительно для JavaScript-разработчиков.
Чтобы понять, что лучше — Selenium или Puppeteer, стоит начать с анализа их архитектуры, поскольку именно она влияет на ключевые характеристики: производительность, сложность настройки, поддержку языков и совместимость с браузерами.
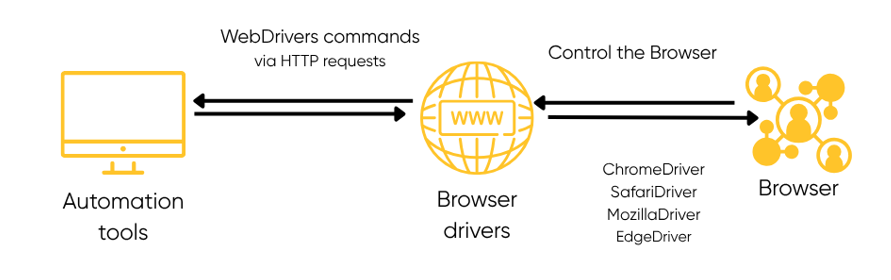
Ядром Selenium является WebDriver — компонент, который управляет браузером, взаимодействуя с ним через API. Для корректной работы он должен строго соответствовать версии установленного обозревателя и операционной системы.
Чтобы интегрировать WebDriver в проект, необходимо подготовить среду разработки: подключить библиотеку для выбранного языка программирования, импортировать соответствующий драйвер и создать его экземпляр, который будет осуществлять все действия с веб-страницей. После этого управление происходит следующим образом: Selenium отправляет HTTP-запросы драйверу, который, взаимодействуя с браузером через нативные интерфейсы, выполняет команды и возвращает ответы.

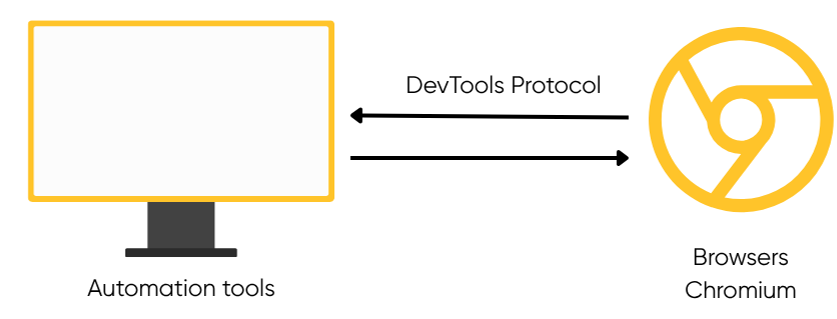
Puppeteer предлагает другой архитектурный подход: в его основе лежит DevTools Protocol — встроенный механизм низкоуровневого взаимодействия с браузером. Команды передаются напрямую по WebSocket-соединению, что обеспечивает высокую производительность и точность управления. Пользователю не требуется устанавливать протокол отдельно — по умолчанию он добавлен во все браузеры на движке Chromium.

Как видим, архитектурные отличия между Puppeteer и Selenium существенные. В то время как Selenium требует явной интеграции с внешними драйверами и ручной настройки окружения, второй инструмент уже включает в себя совместимую версию Chromium и работает “из коробки” без дополнительной конфигурации.
Selenium совместим с Google Chrome, Firefox, Microsoft Edge, Safari и Opera (с некоторыми нюансами: для Opera используется chromedriver).
Puppeteer изначально ориентирован на тесную интеграцию с браузерами на базе Chromium. Поддержка Firefox реализована в экспериментальном режиме и не обеспечивает полный доступ ко всем функциям API.
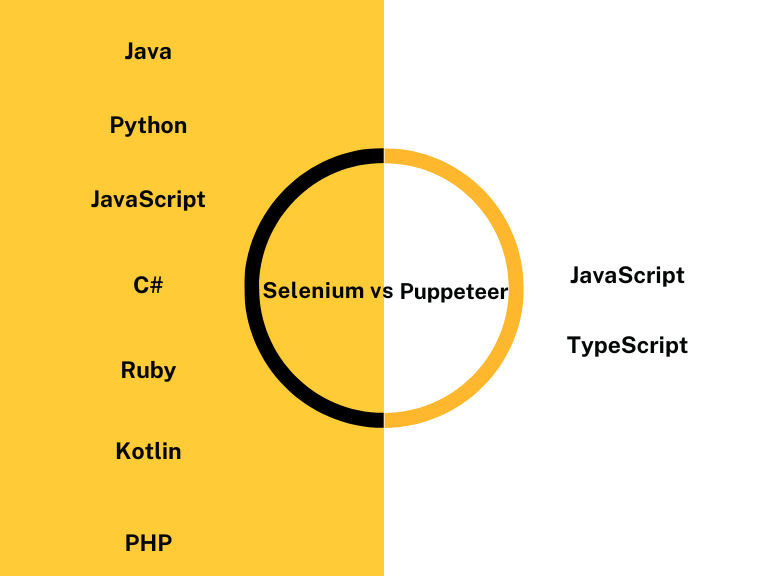
Selenium предлагает широкую мультиязычную поддержку, что делает его универсальным решением для команд с различным технологическим стеком. Официальные клиентские библиотеки доступны для Java, Python, PHP, C#, JavaScript (Node.js), Ruby и Kotlin, что позволяет интегрировать инструмент в разнообразные CI/CD-пайплайны и тестовые инфраструктуры.
Puppeteer ориентирован исключительно на экосистему Node.js и совместим только с JavaScript и TypeScript. Такой подход упрощает его использование в проектах на базе современных JavaScript-фреймворков, но ограничивает в средах, где используются иные языки программирования.

Отдельно стоит отметить, что ключевым языком для автоматизации и веб-скрапинга выступает Python. В контексте этого Puppeteer уступает своему конкуренту, так как прямой поддержки Python он не имеет. Существующая обертка “pyppeteer” обеспечивала только частичную совместимость. В настоящее время она не поддерживается, поэтому сравнивать использование Python с Selenium и Puppeteer нецелесообразно.
Производительность Puppeteer и Selenium напрямую зависит от архитектурных решений, лежащих в основе каждого инструмента.
Selenium взаимодействует с браузером через WebDriver — промежуточный слой, который потребляет ресурсы системы. Второй инструмент использует DevTools Protocol и работает с браузером напрямую, что снижает задержки и повышает общую скорость исполнения, особенно в headless-режиме.
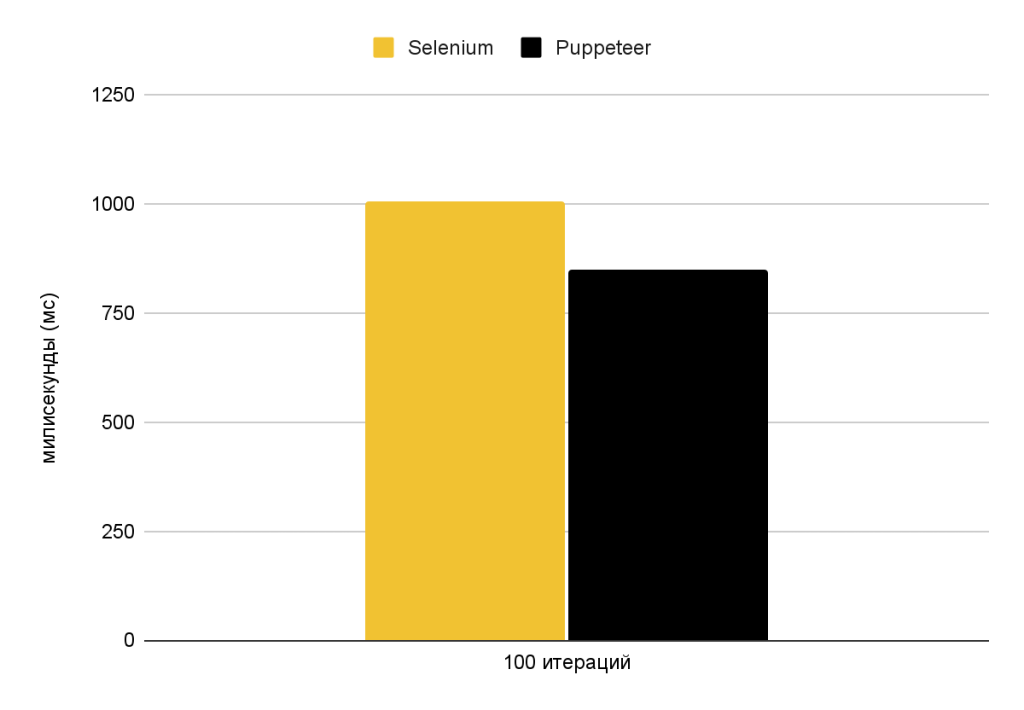
Рассмотрим пример. В серии тестов из 100 итераций на ПК с 16 ГБ ОЗУ и процессором 2,6 ГГц, Puppeteer выполнил задачу парсинга за 849,46 мс, тогда как Selenium — за 1008,08 мс.

Однако, если скорость Puppeteer против Selenium при запуске типовых сценариев выше, то второй инструмент может обеспечить более стабильную работу. Его архитектура менее чувствительна к обновлениям: каждый WebDriver разрабатывается под конкретную версию браузера, что снижает риски несовместимости. Puppeteer напрямую использует DevTools Protocol, и любые обновления Chromium могут вызвать ошибки. Это важно учитывать в долгосрочных проектах: из-за тесной привязки Puppeteer к внутренним API Chrome, обновления браузера могут нарушать совместимость. Это требует регулярного обновления самой библиотеки и ее дополнительного тестирования после смены версии Chromium.
Сравнивая Selenium vs Puppeteer, важно учитывать их работу с динамическими страницами, наличие headless-режима и возможности интеграции сторонних решений.
Headless-режим позволяет запускать браузер без графического интерфейса, что особенно полезно при выполнении автоматизированных задач на сервере или в CI/CD-средах. Оба инструмента поддерживают этот режим, но работают по-разному.
Puppeteer демонстрирует более высокую скорость выполнения и меньшую нагрузку на систему, особенно при взаимодействии с динамическими страницами, где важно быстрое построение и обновление DOM.
Его конкурент, несмотря на повышенное потребление ресурсов в этом режиме, обеспечивает большую надежность при кроссбраузерной автоматизации и лучше подходит для сложных тестов, где требуется эмуляция поведения реального пользователя в разных окружениях.
JavaScript — одна из главных сложностей при автоматизации и скрапинге, поскольку динамически загружаемый контент требует корректного рендеринга.
Puppeteer изначально спроектирован для работы с JavaScript. Он эффективно отслеживает изменения DOM, использует встроенные механизмы ожидания элементов, поддерживает различные пользовательские сценарии: прокрутку, клики, ввод, навигацию и другие действия.
Selenium также взаимодействует с JavaScript, но требует ручной настройки ожиданий (waits). Это делает работу с динамическими сайтами более сложной без должной настройки скрипта.
Оба решения поддерживают эмуляцию мобильных устройств.
Puppeteer предлагает готовые конфигурации для популярных смартфонов (например, iPhone и Pixel), автоматически настраивая параметры Viewport, User-Agent и Touch-события — это значительно упрощает внедрение мобильной симуляции.
Selenium также позволяет имитировать поведение мобильных устройств, но требует более сложной ручной настройки через ChromeOptions или интеграции с внешними решениями вроде Appium.
В Selenium прокси настраиваются через параметры запуска браузера или конфигурацию профиля, что решает базовые задачи обхода геоблокировок и лимитов.
Puppeteer предлагает более гибкие возможности. Помимо настройки прокси, он позволяет динамически менять User-Agent, управлять заголовками и использовать stealth-плагины для маскировки автоматизированных действий на веб-страницах.
Для удобства восприятия вышеуказанных различий между инструментами представлена таблица, которая суммирует все ключевые характеристики.
| Критерий | Selenium | Puppeteer |
|---|---|---|
| Поддержка браузеров | Chrome, Firefox, Edge, Safari, Opera | Только Chromium, Firefox — экспериментально |
| Поддержка языков | Java, Python, JS, C#, PHP, Ruby, Kotlin | Только JavaScript и TypeScript |
| Архитектура | WebDriver, взаимодействие через HTTP API | DevTools Protocol, WebSocket, прямое управление |
| Headless-режим | Поддерживается, но потребляет больше ресурсов | Быстрее, эффективнее, ниже нагрузка |
| JavaScript/DOM | Требует ручных ожиданий | Встроенные ожидания, стабильная работа с динамикой |
| Мобильная эмуляция | Через ChromeOptions/Appium | Готовые пресеты устройств (Pixel, iPhone и другие) |
| Прокси и обход ограничений | Стандартные настройки через браузер | Гибкие параметры, поддержка stealth-плагинов |
| Интеграция в CI/CD | Поддержка большинства пайплайнов | Удобна в JS-экосистеме, ограничена в других средах |
| Производительность | Ниже за счет промежуточного слоя WebDriver | Выше, особенно в headless-режиме |
| Надежность | Выше: меньше зависит от версии браузера | Зависит от изменений в Chromium |
Оба решения нашли свое применение в самых разных задачах — от тестирования интерфейсов до массового сбора данных. Выбор одного из них зависит от специфики проекта, объема и типа обрабатываемых данных, целевых браузеров и требований к производительности. Ниже рассмотрены наиболее распространенные сценарии, в которых эти фреймворки применяются на практике.
Если сравнивать Selenium против Puppeteer для веб-скрапинга, то однозначного лидера выделить сложно — выбор зависит от специфики задачи и требуемой глубины взаимодействия с сайтом.
Selenium извлекает данные через WebDriver, управляя браузером на уровне DOM. Он подходит для сбора текста, таблиц, ссылок, а также для взаимодействия с формами (ввод, отправка), управления cookies и навигации по сайту. Однако для работы с динамическим контентом на JavaScript необходима точная настройка ожиданий, а для загрузки медиафайлов и создания скриншотов — сторонние библиотеки.
Puppeteer, в свою очередь, напрямую взаимодействует с браузером через DevTools Protocol. Он поддерживает извлечение текста, данных формата JSON и HTML, изображений и видео, умеет работать с формами, создавать скриншоты и PDF-документы, эмулировать действия пользователя. Также он предоставляет встроенные средства для обхода простых антибот-защит, включая поддержку прокси-серверов. Настроить последние можно программно через параметры запуска браузера или page.authenticate(). Подробнее о том, как настроить прокси в Puppeteer для веб-скрапинга можно прочесть в инструкции по ссылке.
Selenium широко применяется для тестирования веб-приложений на разных браузерах и операционных системах. Он поддерживает тесты UI, формы, навигацию, авторизацию, поведение с различными разрешениями экрана. Благодаря совместимости с Appium, может использоваться и для проверки мобильных приложений (iOS/Android). Это делает его оптимальным выбором для кроссбраузерного и кроссплатформенного тестирования.
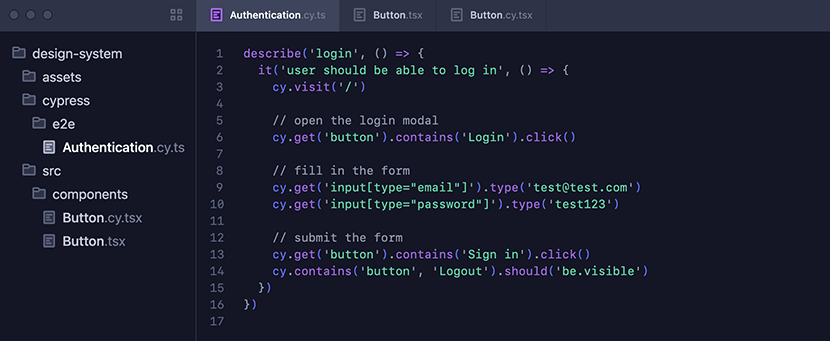
Пример E2E-теста авторизации, написанного на TypeScript:

Его конкурент больше ориентирован на тестирование веб-интерфейсов, особенно в рамках приложений на базе JavaScript/SPA. Он хорошо подходит для проверки рендеринга, загрузки элементов, поведения DOM и выполнения пользовательских сценариев. Однако он ограничен экосистемой Chromium.
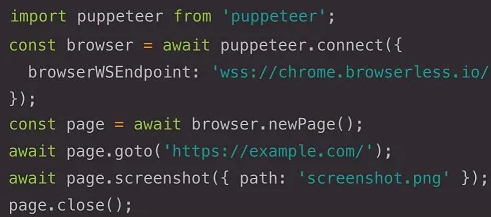
Пример использования Puppeteer для удаленного подключения к браузеру и создания скриншота веб-страницы:

Благодаря быстрому headless-запуску и встроенной поддержке JavaScript, Puppeteer подходит для отслеживания изменений в динамических интерфейсах — например, обновлений цен, появлений товаров, отзывов и комментариев, изменения DOM-элементов на SPA-сайтах. Он позволяет настроить периодическую проверку и может автоматически сохранять скриншоты, HTML или экспортировать информацию об обновлениях.
Selenium также способен решать задачи мониторинга, особенно если нужно взаимодействовать с различными браузерами или в более стабильной среде. Однако при высокой частоте проверок и под нагрузкой он может уступать по скорости и потреблению ресурсов.
Рассмотрев отличия между Puppeteer и Selenium, можно выделить плюсы и минусы каждого.
Плюсы:
Минусы:
Плюсы:
Минусы:
Если основная задача — веб-скрапинг, то Puppeteer будет предпочтительным вариантом. Его headless-режим обеспечивает быструю загрузку, а прямое управление через DevTools Protocol — эффективную работу с динамическим контентом. Он легко интегрируется с прокси, позволяя не только менять IP-адрес, но и управлять заголовками и cookie, что важно при обходе механизмов защиты сайта и региональных ограничений. Он также подходит для отслеживания изменений благодаря быстрому реагированию на обновления DOM.
Второй фреймворк также подходит для веб-скрапинга, включая извлечение текста, работу с таблицами, формами и cookie, хотя для обработки медиа и создания скриншотов часто требуются дополнительные библиотеки. Его ключевое преимущество — кроссплатформенность и кроссбраузерность, что делает его незаменимым для автоматизированного тестирования. С его помощью AQA могут выполнять функциональное и регрессионное тестирование, проверять совместимость на различных браузерах и устройствах, а также внедрять отслеживание изменений в CI/CD-процессах.
